
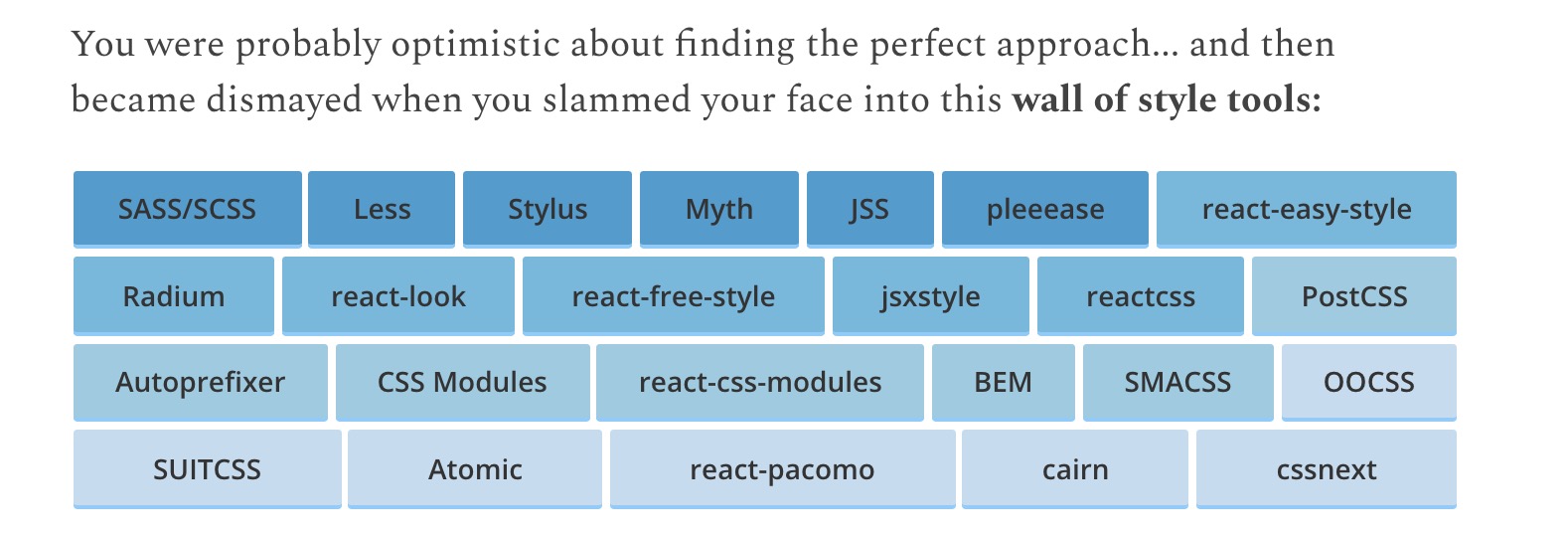
Here is a guide of how to choose styling solutions for react,
I extract some essentials from this post and give out my suggestions.
Methodologies I’d like to use BEM to name compoments, elements, and specification stylings. Althought there’s no more need of namespace to avoid global naming contanmination with various of modern tools, it’s supremely easy identifying styles and understanding the meaning behind them.
On top of that, I am inclined to apply SMACSS to my projects, which encourage us to sperate css rules into more specific categories. They are basic rules, layout rules, modules, state rules, theme rules. Each of them has its own meaning in rendering pages.
With the development of mobile web, we should design responsive web applicatons through device test abilities like media query, responsive-web-design.
Preprocessors
Less, SASS in definetly the best two choices in my esys, and read a comparison post here less-vs-sass.
Jss in maybe a good alternative in react development, but it’s not very suitble for Vue and other framework, so I encourage a beginner to go with Less or SCSS which would a fault-proof way.
PostProcessors
PostCSS, that would be the only one I recommended. It has many plugins to accomplish various of tasks.
PostCSS is a tool for transforming styles with JS plugins. These plugins can lint your CSS, support variables and mixins, transpile future CSS syntax, inline images, and more.
Inline Style Helpers Forget it, it’s out of style,OK?